What's the Best Way to Verify Numbers in JavaScript
Introduction:
When developing applications in JavaScript, the reliability and correctness of numerical data are paramount. Whether you're handling user inputs, executing calculations, or validating external data, ensuring the accuracy and validity of numbers is vital for maintaining the integrity of your applications. In this detailed guide, we'll delve into a variety of techniques and best practices to effectively verify numerical data in JavaScript, covering everything from basic type-checking to advanced validation methods.
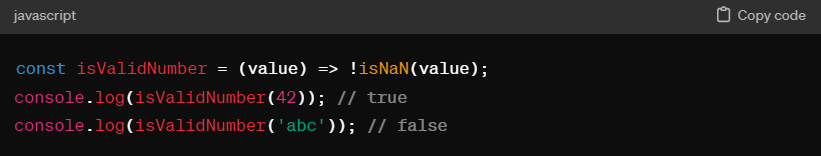
1. Using isNaN() Function:
JavaScript provides the isNaN() function to check if a value is NaN (Not-a-Number). While it's primarily used for detecting non-numeric values, it can also be handy for basic numeric validation.

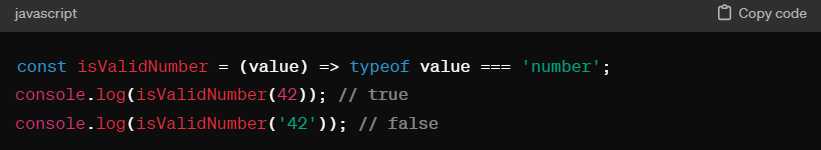
2. Type-Checking with typeof Operator:
Another approach is to use the typeof operator to determine the type of a value. This can help distinguish between numbers and other data types.

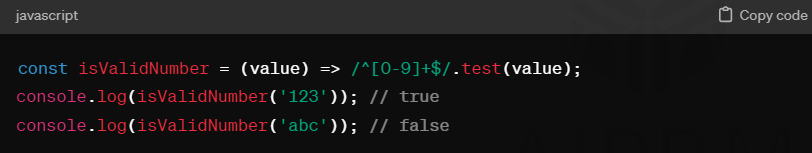
3. Regular Expressions:
Regular expressions can be powerful tools for validating numeric formats. You can create patterns to match integers, floating-point numbers, or even specific formats like currency.

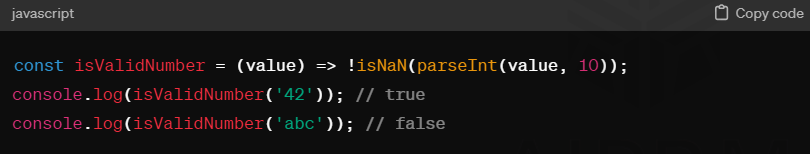
4. parseInt() and parseFloat():
JavaScript provides parseInt() and parseFloat() functions for parsing strings into integers and floating-point numbers, respectively. While they perform type conversion, they can also help validate numeric strings.

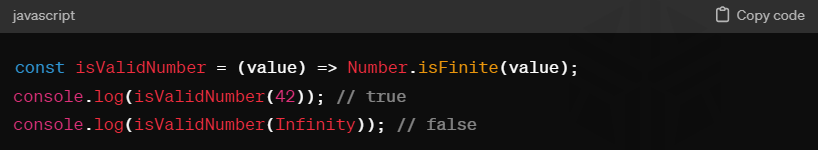
5. Using Number.isFinite() for Finite Numbers:
To check if a value is a finite number (neither NaN nor Infinity), you can use the Number.isFinite() method introduced in ECMAScript 6.

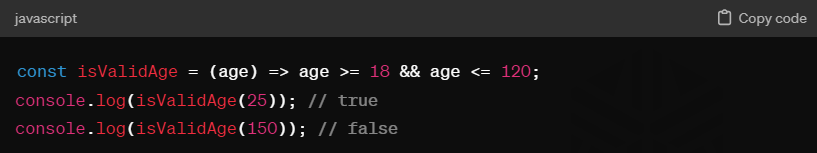
6. Custom Validation Functions:
Depending on your specific requirements, you may need to implement custom validation logic. This could involve checking ranges, precision, or complex conditions.

7. Third-Party Libraries:
If your validation needs are more advanced or you prefer a modular approach, consider using third-party libraries like validator.js or lodash.
Benefits of Verifying Numbers in JavaScript:
Error Prevention: Proper validation reduces the risk of errors caused by invalid numerical inputs, leading to more robust and reliable applications.
Data Integrity: By enforcing data validation rules, you can maintain the integrity of numeric data within your application, ensuring consistency and accuracy.
Enhanced User Experience: Validating user inputs helps provide immediate feedback to users, guiding them towards correct data entry and improving the overall user experience.
Security: Validating numeric inputs can mitigate security risks such as injection attacks or unintended data manipulation.
Simplified Debugging: With proper validation in place, debugging becomes more straightforward, as errors related to invalid numeric inputs are minimized.
Conclusion:
Verifying numbers in JavaScript is a fundamental aspect of developing robust applications. By utilizing built-in functions, operators, regular expressions, and custom logic, you can ensure the accuracy and integrity of your numeric data. Choose the validation technique that best fits your requirements and always test thoroughly to guarantee reliability. With these techniques at your disposal, you can confidently handle numerical data in your JavaScript projects.
By implementing these strategies, you can strengthen the quality of your JavaScript applications and enhance the user experience by ensuring that numeric data is handled accurately and reliably. Whether you're building a simple web form or a complex financial application, mastering the art of verifying numbers in JavaScript is essential for success.


